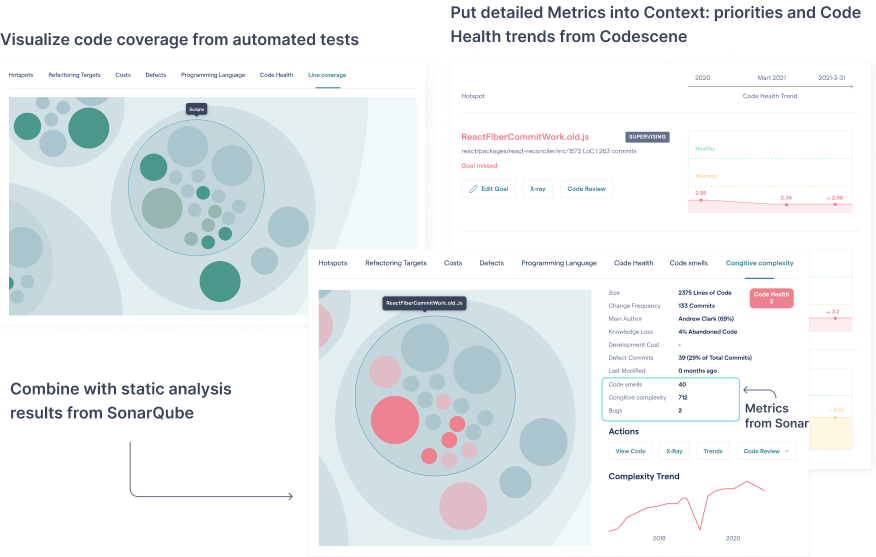
Our new CodeScene release lets you integrate third party information in the CodeScene analysis views.
This lets you get a holistic picture of your codebase in one place.
The first integrations are:
- SonarQube and SonarCloud: Integrate static code analysis results into CodeScene’s views. Prioritize static analysis results via CodeScene’s hotspots and virtual code review, or integrate security specific findings in the hotspot views.
- Code Coverage: Visualize the test coverage of your application code. This lets you detect areas that lack tests as well as make sure the top hotspots have adequate coverage.
The integrations are available in CodeScene on-prem, and will be made available in CodeScene Cloud soon.

CodeScene’s plug-ins let you integrate other data sources to get a holistic overview of your codebase.
Integrate SonarQube as a CodeScene Plug-in
There is an overlap between CodeScene’s technical metrics (e.g. code health and virtual code review) and static analysis. The code health metrics are more at the design level while static analysis can be a complement as a low-level feedback loop during development.
Via CodeScene’s SonarQube plug-in, all static analysis details are put into the context of CodeScene’s prioritized hotspots. The combination gives you the best of two worlds and help making the static analysis results actionable through the lens of prioritized hotspots.
CodeScene vs SonarQube: a comparison
SonarQube is a static analysis tool. The main differences compared to CodeScene are:
- Static analysis works on a snapshot of the codebase while CodeScene considers the temporal dimension and evolution of the whole system.
- CodeScene priorities based on the likely business and delivery impact, not just what’s visible in the code.
- CodeScene measures organizational factors like key personnel risks and team coordination. These factors increase in importance with the size of the organization.
- CodeScene focuses on the maintainability, readability, and sustainability of the development, while Sonar provides detailed code-level findings.
As such, static analysis is often a good complement to CodeScene.
Visualize Code Coverage via CodeScene
The other new integration is a plug-in for code coverage data. Code coverage is a set of metrics that show how much of your source code that gets executed by automated tests. Let’s see why that’s important.
When it comes to coverage, there is no such thing as a “good” coverage score – it all depends on context. For example, in a critical hotspot, you need a higher degree of coverage to refactor safely, whereas you can get away with a lower coverage in stable and well-understood parts of the codebase. CodeScene provides those priorities to put coverage metrics into context.

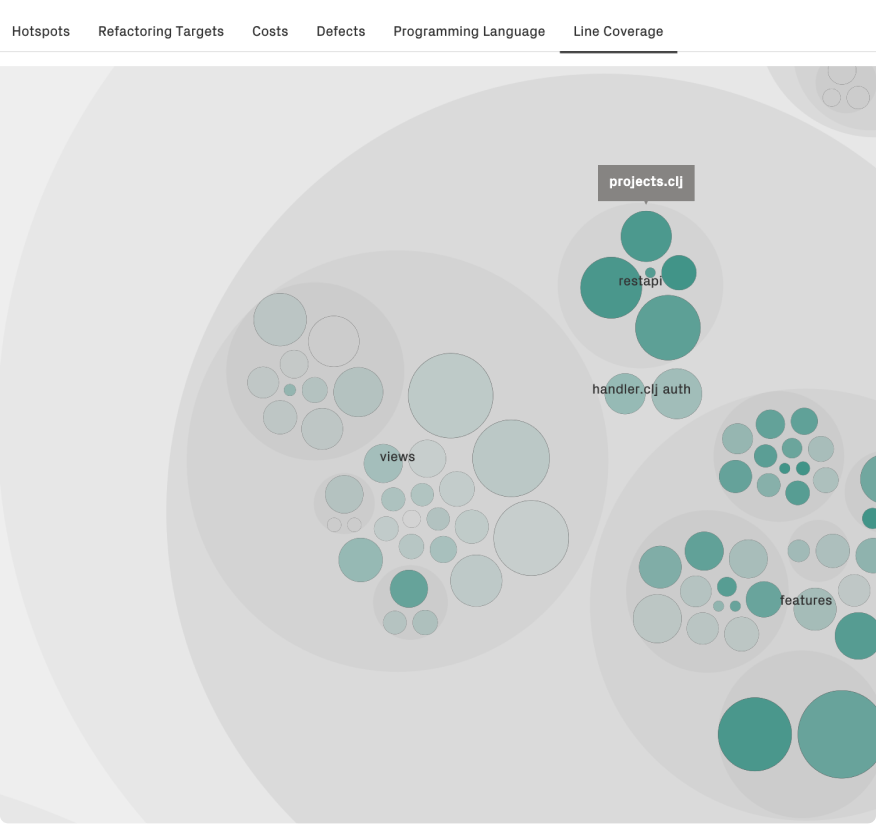
CodeScene visualizes code coverage in its interactive views. The more green, the higher the coverage of that module.
Specify the Code Coverage Metrics of Interest
There are multiple code coverage metrics, and the most popular are:
- Line coverage: which lines of code have been covered by automated tests? Line coverage is a shallow measure, but usually a good enough starting point.
- Branch coverage: which execution paths have been covered by automated tests? For example, a line of code like if a && b can have full line coverage, but only partial branch coverage. For those reasons, branch coverage provides a more accurate measure that can help you catch omissions in the test scenarios.
CodeScene lets you select any metric that you have access to, and CodeScene’s code coverage plug-in supports multiple coverage tools: OpenClover, Cobertura, JaCoCo, LCov, and BullsEye.
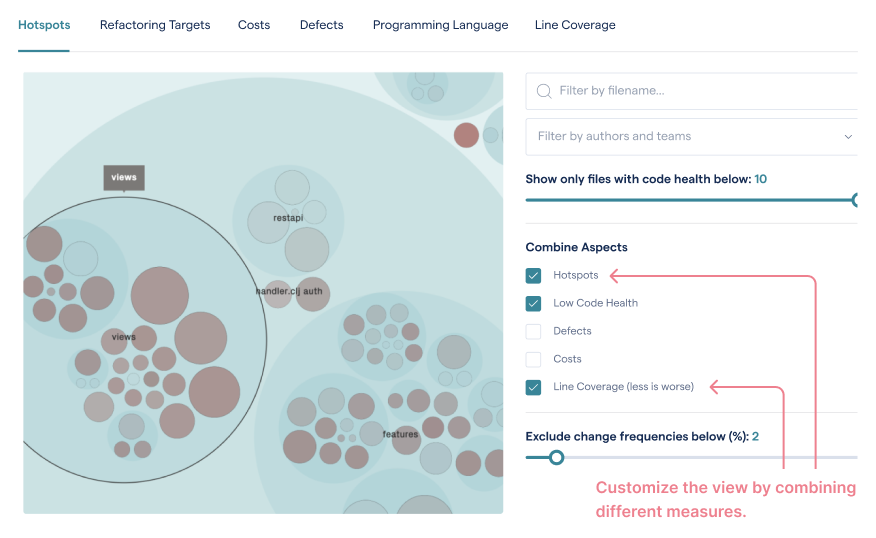
The most interesting use case is to combine and customize your own analysis views. For example, you can identify hotspots that a) have low code coverage, b) have low code health, and c) have many defects. That way, you can communicate the needs for pro-active improvements:

Customize the interactive views to combine different aspects that highlights the perspective that's important to you.
We hope you enjoy these new features – we know that we do – and as always we are looking forward to your feedback!
New user? Get started in less than a minute!
It is easy to create and set up a free account or a paid plan for larger projects, and try out CodeScene. It is free for all open source repositories and (very) affordable for closed source projects.
Start with the following 1-minute video that explains behavioral code analysis – the next generation of code analysis:
What is Behavioral Code Analysis? Learn about CodeScene.

